| react | 您所在的位置:网站首页 › react 横向滚动组件 › react |
react
|
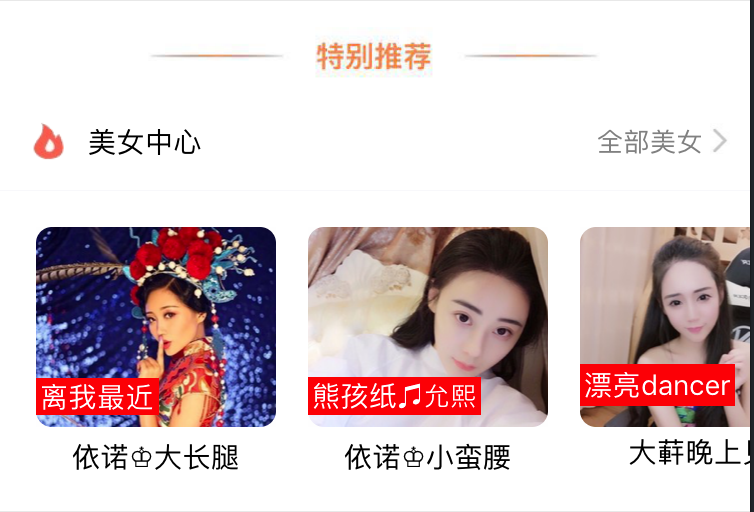
在app中会有这种页面
像这样商品是横向的,而且要滚动,思路是利用 ScrollView 横向的滚动 思路: (a): 横向滚动的整体作为一个组件 ShopCenter {/*** 横向滚动 ***/} this.pushToShopCenterDetail(smid)} />其中:(讨论梳理整体的链接跳转方法) popToHomeView 这个函数是从组建中一级级传出来到父页面的,在父页面中让这个函数等价于 函数 pushToShopCenterDetail // 横向滚动 跳转到购物中心详情页 pushToShopCenterDetail(smid){ const { navigate } = this.props.navigation; navigate('Detail', {id: smid}) }这些都是在父页面中写的。(b):在组件页面中 es6写法代码 /* 组件 cell */ import React from 'react'; import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView } from 'react-native'; // navigator import { StackNavigator } from 'react-navigation'; // 获取设备宽高 var Dimensions = require('Dimensions'); var {width, height} = Dimensions.get('window'); // 引入外部的json数据 import Home_D5 from '../../../date/scrollCenter.json'; export default class ShopCenter extends React.Component { // props 传值,默认传的值 默认商品 id 为1. static defaultProps = { popToHomeView: 1 } render() { return ( false} // 此属性为true的时候,显示一个水平方向的滚动条。 > {this.renderAllItem()} ); } // 返回下部分所有的Item renderAllItem(){ // 定义组件数组 var itemArr = []; // 取出数据 var shopData= Home_D5.data; // 遍历 for (var i=0; i ); } // 返回 return itemArr; } popTopHome(smid){ // 判断 //if (this.props.smid == null) return; // 执行回调函数 将跳转地址传递下去 this.props.popToHomeView(smid); } } // 每一个商场 export class ShopCenterItem extends React.Component{ static defaultProps = { shopImage: '', shopSale:'', shopName: '', detailurl: '', smid: '', popTopShopCenter: null } render(){ return( this.clickItem(this.props.smid)} > this.props.shopSale} {this.props.shopName} ); } clickItem(smid){ // 判断 if (this.props.smid == null) return; // 执行回调函数 再次接受传递的id this.props.popTopShopCenter(smid); } };这种组件中又拆分,跳转的时候带过去参数方法思路:一直将要传递的参数进行传递,最后在父页面中进行控制跳转传递参数就行。 es5写法 import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View, ScrollView, Image, TouchableOpacity } from 'react-native'; // 引入外部的组件类 var CommonCell = require('./XMGBottomCommonCell'); // 引入外部的json数据 var Home_D5 = require('../../LocalData/XMG_Home_D5.json'); var ShopCenter = React.createClass({ // es5 默认数据处理 getDefaultProps(){ // 回调函数 return{ popToHomeView: null } }, render() { return ( {/*上部分*/} {/*下部分*/} false} > {this.renderAllItem()} ); }, // 返回下部分所有的Item renderAllItem(){ // 定义组件数组 var itemArr = []; // 取出数据 var shopData= Home_D5.data; // 遍历 for (var i=0; i ); } // 返回 return itemArr; }, popTopHome(url){ // 判断 if (this.props.popToHomeView == null) return; // 执行回调函数 this.props.popToHomeView(url); } }); // 每一个商场 var ShopCenterItem = React.createClass({ getDefaultProps(){ return{ shopImage: '', shopSale:'', shopName: '', detailurl: '', popTopShopCenter: null } }, render(){ return( this.clickItem(this.props.detailurl)}> this.props.shopSale} {this.props.shopName} ); }, clickItem(url){ // 判断 if (this.props.detailurl == null) return; // 执行回调函数 this.props.popTopShopCenter(url); } }); const styles = StyleSheet.create({ container: { marginTop:15 }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, imageStyle:{ width:120, height:100, borderRadius:8 }, scrollViewStyle:{ flexDirection:'row', backgroundColor:'white', padding:10 }, itemViewStyle:{ margin:8 }, shopSaleStyle:{ // 绝对定位 position:'absolute', left:0, bottom:30, backgroundColor:'red', color:'white', padding:2 }, shopNameStyle:{ textAlign:'center', marginTop:5 } }); // 输出组件类 module.exports = ShopCenter;使用的时候导入一个Json数据就可以直接使用 json { "count": 4, "data": [ { "detailurl": "imeituan://www.meituan.com/web/?url=http://i.meituan.com/shoppingmall/smDetail/4374715", "promotionIcon": "", "name": "依诺♔大长腿", "img": "https://vi3.6rooms.com/live/2017/02/11/23/1010v1486825491140350116_s.jpg", "showtext": { "text": "离我最近", "count": 84, "color": "" }, "longitude": 113.327086, "latitude": 23.131909, "smid": 4374715, "promotionText": "送福利 商品低至1.5折" }, { "detailurl": "imeituan://www.meituan.com/web/?url=http://i.meituan.com/shoppingmall/smDetail/50606658", "promotionIcon": "", "name": "依诺♔小蛮腰", "img": "https://vi3.6rooms.com/live/2017/07/20/12/1010v1500526250183630933_s.jpg", "showtext": { "text": "熊孩纸♫允熙", "count": 55, "color": "" }, "longitude": 113.26605, "latitude": 23.17151, "smid": 50606658, "promotionText": "春来花开 满100最高减60" }, { "detailurl": "imeituan://www.meituan.com/web/?url=http://i.meituan.com/shoppingmall/smDetail/75813274", "promotionIcon": "", "name": "大蓒晚上见", "img": "https://vi0.6rooms.com/live/2017/03/26/23/1010v1490542518707536335_s.jpg", "showtext": { "text": "漂亮dancer", "count": 61, "color": "" }, "longitude": 113.269668, "latitude": 23.1818, "smid": 75813274, "promotionText": "新春送福利 购物满额有好礼" }, "longitude": 113.232008, "latitude": 23.397758, "smid": 41692498, "promotionText": "48家品牌优惠中:瑞可爷爷的店每满30减5,全单9折(买单立享)" } ], "tips": "全部5家", "jumpto": "imeituan://www.meituan.com/web/?url=http://i.meituan.com/shoppingmall/smList?sid=@geodist:asc" }
|
【本文地址】
公司简介
联系我们